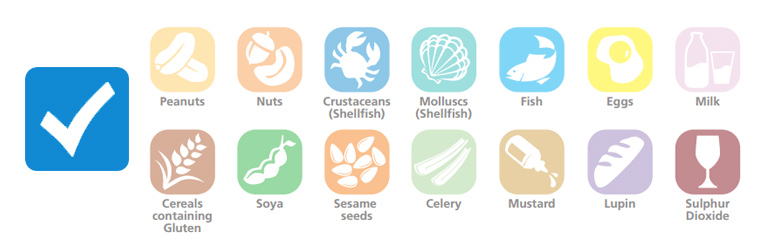
Allergens list
The plugin is used to display allergens related to WooCommerce products, but you can use it to display any feature.
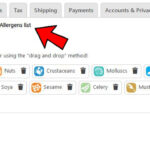
All you have to do is install the plugin and then record the possible Allergens page of the „Integrations” tab of the WooCommerce / Settings menu. You will then have a new tab in the properties of WooCommerce products called „Allergens” where all possible items will appear.
Select the allergens that are specific to that product and save. Selected allergens will appear in the product.
Want to show it elsewhere?
No problem! Modify the functions.php of your theme as follows:
// Don't show in default location: remove_action( 'woocommerce_before_add_to_cart_form', 'allergens_list_910_show_allergen_in_product'); add_action( '<where you want to display it>', 'allergens_list_910_show_allergen_in_product', 12 ); remove_action( 'woocommerce_after_shop_loop_item_title', 'allergens_list_910_show_allergen_in_product'); add_action( '<where you want to display it>', 'allergens_list_910_show_allergen_in_product', 12, 2)
Do you want to display it differently?
No problem! Modify the functions.php of your theme as follows:
// Delete default display
remove_filter('allergens_list_html_hook', 'allergens_list_910_render_html');
function my_filter_function($data) {
// See: plugins/allergens-list/libs/hooks.php
[... custom code ...]
return $html;
}
add_filter('allergens_list_html_hook', 'my_filter_function', 11, 1);
Do you want to display only text in front of it and/or center it? Copy this code into functions.php:
function allergens_list_my_modify_display($html) {
$html = '<div style="text-align:center">Allergens: ' . $html . '</div>';
return $html;
}
add_filter( 'allergens_list_modify_display', 'allergens_list_my_modify_display', 10, 1);
Be careful! If you’re not using a child theme, you’ll need to re-enter it in functions.php after updating the theme! Updating the theme will overwrite this file.
Display of allergens in a product
You can use the [allergens] shortcode to display allergens for the current product.
If you want to display allergens in a product, you can: [allergens id="<$product_id>"]
You can use the following in PHP code:
$html = apply_filters('allergens_list_html_with_id', $product_id);
Or:
<?php echo do_shortcode('[allergens id="$product_id"]'); ?>
Display of allergens in products in a category
You can use the [allergens-category] shortcode to display allergens for products in the current category.
If you want to display allergens for products in a category, you can: [allergens-category id="<$category_id>"]
You can use the following in PHP code:
$html = apply_filters('allergens_list_html_with_category_id', $category_id);
Or:
<?php echo do_shortcode('[allergens-category id="$category_id"]'); ?>
Frequently asked Questions:
-
I don’t want to display pictures, just names. Is it possible?
Yes possible.
To do this, you’ll need to place the following code in your (child) theme infunctions.php:remove_filter('allergens_list_html_hook', 'allergens_list_910_render_html'); function my_filter_function($data) { $html = array(); foreach ($data as $key => $item) { $html[] = '<span class="allergen-item">'.$item['title'].'</span>'; } return implode(' | ', $html); } add_filter('allergens_list_html_hook', 'my_filter_function', 11, 1); -
On the store page, I would like to display it under the product name. Is it possible?
Yes possible.
To do this, you’ll need to place the following code in your (child) theme infunctions.php:// It takes it off its original place remove_action( 'woocommerce_after_shop_loop_item_title', 'allergens_list_910_show_allergen_in_product'); // Adjusts to the desired location add_action( 'woocommerce_after_shop_loop_item_title', 'allergens_list_910_show_allergen_in_product', 12, 2);
-
I’d like to put „Allergens:” in front of the list. How to do it?
To do this, you’ll need to place the following code in your (child) theme infunctions.php:function allergens_list_my_modify_display($html) { $html = '<div>Allergens: ' . $html . '</div>'; return $html; } add_filter( 'allergens_list_modify_display', 'allergens_list_my_modify_display', 10, 1); -
The icons appear one after the other on the store page. How can I arrange side by side?
To do this, you’ll need to place the following code in your (child) theme infunctions.phpfunction allergens_list_my_modify_center_display($html) { $html = '<div class="allergens-list">' . $html . '</div>'; return $html; } add_filter( 'allergens_list_modify_display', 'allergens_list_my_modify_center_display', 10, 1);You’ll need to add the following to your style sheets (CSS):
.allergens-list img { display: inline-block; } -
I want to center the icons. How to do it?
To do this, you’ll need to place the following code in your (child) theme infunctions.php:function allergens_list_my_modify_center_display($html) { $html = '<div class="allergens-list">' . $html . '</div>'; return $html; } add_filter( 'allergens_list_modify_display', 'allergens_list_my_modify_center_display', 10, 1);You’ll need to add the following to your style sheets (CSS):
.allergens-list { text-align: center; } /* However, if you want the product page to be left-aligned, you still need this line: */ .summary .allergens-list { text-align: left; } -
I want to display only the icons on the store page, but also the labels on the product page.
You can accomplish this in two steps. You must first place the following code in your (child) theme infunctions.php:remove_filter('allergens_list_html_hook', 'allergens_list_910_render_html'); function my_filter_function($data) { $html = array(); foreach ($data as $key => $item) { $html[] = '<img src="'.$item['icon'].'" class="allergen-icon" alt="'.$item['title'].'" title="'.$item['title'].'" />' . '<span class="allergen-title">'.$item['title'].'</span>'; // Here you added a class to display the tag } return implode(' ', $html); } add_filter('allergens_list_html_hook', 'my_filter_function', 11, 1);Ezt követően a (child) téma CSS fájlban helyezd el az alábbi deklarációt:
/* In general, you hide the label */ .allergen-title { display: none; } /* You set it to appear on the product page */ .summary .allergen-title { display: inline-block; } -
Icons do not display well in shop page! What to do?
Your theme may override the display. Try placing the following code in your CSS:.woocommerce ul.products li.product a img.allergen-icon { width: 24px; margin-right: 4px; } -
Inverse ways I wish. All allergens appear and are not only those that I have marked.
You can accomplish this in two steps. You must first place the following code in your (child) theme infunctions.php:// Delete the original filter remove_filter('allergens_list_html_hook', 'allergens_list_910_render_html'); // Create my procedure function my_filter_function($data) { $options = allergens_list_910_get_options(); // The $options array contains all possible allergens // The $data array contains allergens that are marked with the product // Is deleted from this that is marked on the product foreach ($data as $key => $value) { unset($options[$key]); } // The HTML display is performed with the original filter. $html = allergens_list_910_render_html($options); return $html; } // Add my filter add_filter('allergens_list_html_hook', 'my_filter_function', 10, 1); -
I want to display the icons in other sizes
To do this, the following style entry must be placed – even in the CSS block of the theme customization:.allergen-icon { width: 40px !important; }Instead of
40px, of course, give it the size you need!