Inserting the Gallery into content
Naturally, the traditional way, the entry can include a gallery with inserting shortcode , but there is a button for it too:

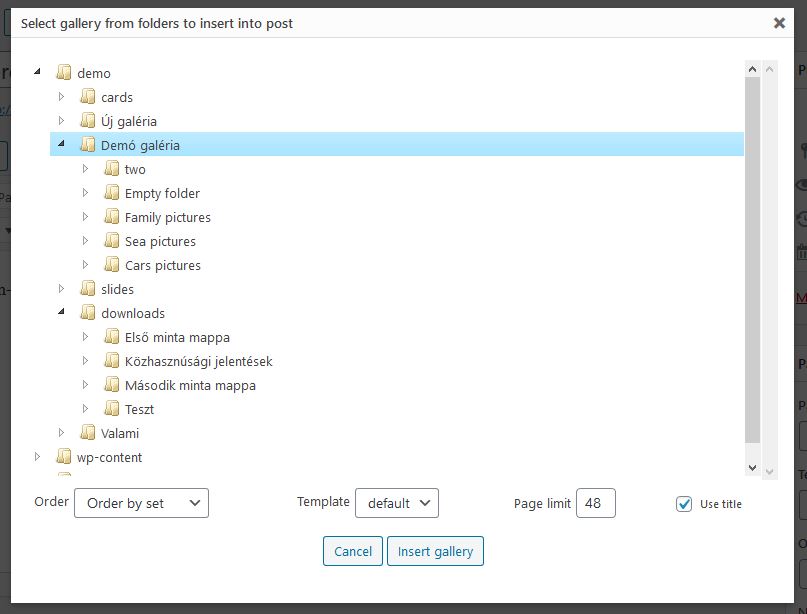
Clicking on the displayed window, we can choose the gallery, and also the most important options:

Clicking on the „Insert Gallery” button, it inserts the shortcode for displaying from the chosen gallery. Though this might require modification of the gallery’s properties.
Default, minimal calling: [gallery-from-files folder="<folder_path_and_name>"]
The folder we want to display the content of must be chosen. Every other option is from the default options, which can be overwritten:
order="<set|name|date>"
|
Order of the images. (Set order | Name order | Date order) |
template="<folder_path_and_name>"
|
The name of the sample folder. If we want to use a (child) template from the gallery-from-files folder, put the tag theme/ before the name of the folder!Plugin built-in templates: folders, images, one-folder, one-image |
page_limit="x"
|
The amount of images to be displayed on a page, where x is a positive whole number. If we don’t want to make the gallery scrollable, we can set this number to a large value.
|
title="<0|1>"
|
In case of 0 no, in case of 1 subtitles are displayed, if they are available. |
auto="<0|1>"
|
In case of 0 it turns off, in case of 1 it turns on automatic mode; resizing the image and applying the watermark. |
th_size="<999x999>"
|
The size of the thumbnail: <width>x<height>
|
max="x"
|
Where x is a positve whole number.This is the amount of images that are displayed. If this number is larger than the amount of images that are put onto one page, the scroll bar automatically appears. |
pagination="<0>"
|
In case of 0, the scroll bar does not appear under the images. By default it appears if needed, so with this option it can only be disabled. |
th_folder="<folde_name>"
|
In extreme situations, there may be a need that thumbnails are to not be in a set folder, but from another folder. In this case, this folder must be avalable in the gallery’s folder. (If it doesn’t exist, while displaying the plugin creates it and generates the neccessary thumbnail, in the given th_size, if that was set.)
|
The plugin passes any non-proprietary parameters to the templates where they can be used. E.g.: url="http://internet.com" accessible via [URL] in the template.
