Egyedi megjelenés
Az űrlap testreszabása

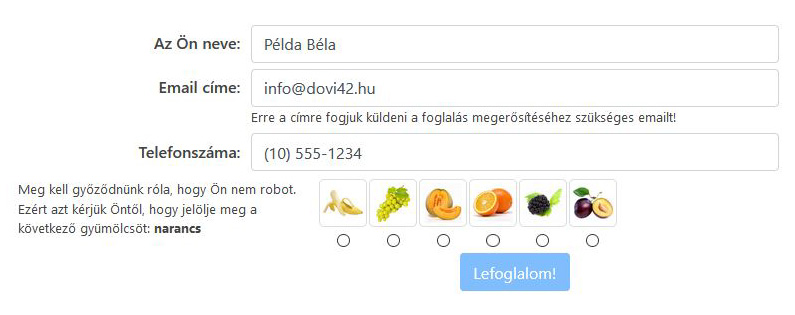
A foglalási űrlap testre-szabható. Az űrlapon szabadon definiálhatóak HTML input elemek, amelyek később a megjelenítésnél és/vagy az email értesítések sablonjaiban hivatkozhatóak.
Egyetlen <input> elem feltétlenül szükséges a rendszer helyes működéséhez:
<input type="email" name="email" required />
Ezen túlmenően kettő blokkot mindenképpen el kell helyezni az űrlapban, ahová a rendszer a nap és időpont kiválasztásához szükséges elemeket tölti be:
<div class="appointment-month"></div> és
<div class="appointment-times"></div>
Amennyiben ezek az elemek nincsenek a sablonban, a plugin hibát fog generálni.

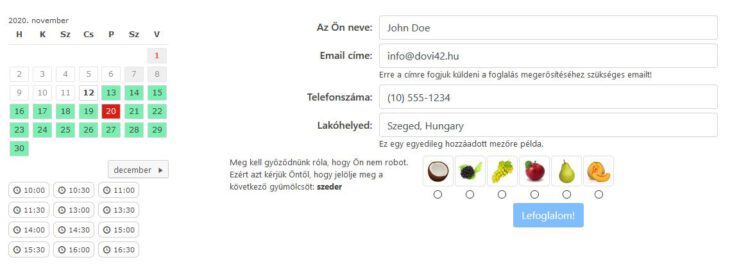
Nem csak az űrlap, de a dátumválasztó doboz megjelenése is egyedivé tehető. Erre példa a telepítő csomagban található a customize-sample mappában. Az ott lévő to-functions-php.txt tartalmát másold be a (child) téma functions.php fájlba, majd a book-an-appointment mappát a (child) témába. Ha így teszel, akkor az alábbi módon jelenik majd meg az űrlap. Vedd észre, hogy új mező is lett hozzáadva! Használd mintaként!
A megjelenő dátumválasztó első hónapjának beállításához használd a „start_month” paramétert:
[book-an-appointment target="<my_place>" start_month="6"]
Ha a hónap már elmúlt, akkor az aktuális fog megjelenni, egyébként a beállított.
A sablon felülírása
A rendszer a foglalási űrlap megjelenéséhez elsőként az oldal által használt (child) témában, a „book-an-appointment” mappában az booking-form-single.html fájlt keresi. Ha ez megtalálható, akkor ezt fogja használni, ha pedig nem, akkor a plugin mappájában a „templates” mappában keresi ugyanezt a fájlt.
Figyelem! Egy esetleges frissítés, a plugin mappájában lévő (esetleg módosított) sablont felül fogja írni. Célszerű a plugin mappájából a (child) téma „book-an-appointment” mappájába átmásolni a sablont, majd azt szerkeszteni a kívánt módon.
Ez a sablon egy egyszerű HTML fájl. Található benne néhány hivatkozás (Pl.: [NAME], amelyeket a nyelvi fájlból, egyszerű cserével módosít.
Szabadon szerkeszthető, majd a benne elhelyezett <input> mezők, azok name azonosítóin keresztül elérhetőek. Például az <input name="phone" /> mező értéke később a phone azonosítóval érhető el a sablonokban.
Shortcode adat átadása a sablonnak
Arra is lehetőség van, hogy a shortcode-on keresztül adj át adatot a sablonnak, amelyet azután saját mezőként használhatsz. A plugin minden, a shortcode-ban megadott változót átad a sablonnak felhasználásra. Pl.:
[book-an-appointment target="<my_place>" memo="Ez egy shortcode érték"]
A memo mező értékére a sablonban pl. így hivatkozhatsz:
<input type="hidden" name="<my_name>" value="<!-- memo -->" />
A plugin a value mezőbe be fogja helyettesíteni a memo értékét. Az eredmény a forrásban ilyen lesz:
<input type="hidden" name="<my_name>" value="Ez egy shortcode érték" />
Néhány érték automatikusan átadásra kerül a sablonnak és ezeket ott használni tudod:
<!-- blog_name --> |
Az oldal neve |
<!-- home_url --> |
A kezdőoldal URL címe |
<!-- current_url --> |
Az aktuális oldal URL címe |
<!-- current_title --> |
Az aktuális oldal címe |
<!-- date --> |
Pillanatnyi dátum |
<!-- time --> |
Pillanatnyi időpont |
<!-- datetime --> |
Pillanatnyi dátum és időpont |
A megjelenítés felülírása
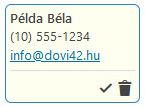
 A plugin az űrlapon megadott adatokat az adminisztrátor számára megjeleníti. Ehhez a
A plugin az űrlapon megadott adatokat az adminisztrátor számára megjeleníti. Ehhez a book_an_appointment_961_booking_content szűrőt használja, amelynek a felülírása szükséges lehet.
Ehhez a (child) téma mappájában lévő functions.php fájlt kell szerkesztened és az alábbi php kódot elhelyezned benne:
// Első lépésben töröld az alapértelmezett szűrőt - ha kell
remove_filter('book_an_appointment_961_booking_content', 'book_an_appointment_961_booking_render_content_html', 11);
// Definiáld az új eljárást
function my_booking_render_content_html($data) {
$data = unserialize($data);
// Ezt a blokkot módosítsd igényeid szerint
$html = '<strong>'.$data['name'].'</strong>' .
'<div class="small">'.$data['phone'].'</div>' .
'<div class="small"><a href="mailto:'.$data['email'].'">'.$data['email'].'</a></div>';
// Módosítandó blokk vége
return $html;
}
// Használd az új szűrőt
add_filter('book_an_appointment_961_booking_content', 'my_booking_render_content_html', 12, 1);
