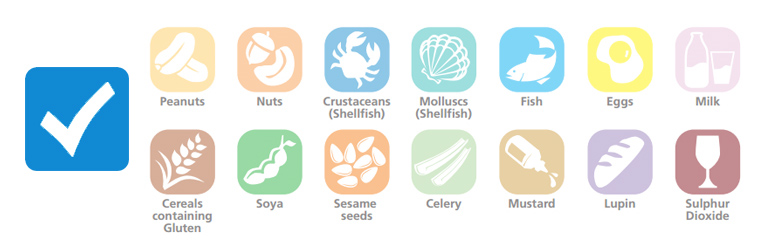
Allergének megjelenítése
A plugin allergének megjelenítésére szolgál WooCommerce termékekhez kapcsolódóan, de bármely jellemző megjelenítéséhez használhatod.
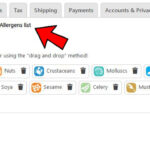
Nincs más dolgod, mint telepíteni a plugint, majd a WooCommerce / Beállítások menüpontban, az „Integráció” fül alatt az „Allergének” oldalon rögzíteni a lehetséges allergéneket. Ezt követően a WooCommerce termékek tulajdonságainál egy új fül áll rendelkezésedre „Allergének” néven, ahol megjelenik minden lehetséges elem.
Válaszd ki azokat az allergéneket, amelyek az adott termékre jellemzőek, majd mentsd el. A kiválasztott allergének a terméknél meg fognak jelenni.
Máshol szeretnéd megjeleníteni?
Semmi gond! Módosítsd témád functions.php-ét az alábbi elven:
// Az alapértelmezett helyen ne jelenjen meg: remove_action( 'woocommerce_before_add_to_cart_form', 'allergens_list_910_show_allergen_in_product'); add_action( '<ahol te szeretnéd megjeleníteni>', 'allergens_list_910_show_allergen_in_product', 12 ); remove_action( 'woocommerce_after_shop_loop_item_title', 'allergens_list_910_show_allergen_in_product'); add_action( '<ahol te szeretnéd megjeleníteni>', 'allergens_list_910_show_allergen_in_product', 12, 2)
Máshogyan szeretnéd megjeleníteni?
Semmi gond! Módosítsd témád functions.php-ét az alábbi elven:
// Alapértelmezett megjelenítés törlése
remove_filter('allergens_list_html_hook', 'allergens_list_910_render_html');
function my_filter_function($data) {
// Lásd: plugins/allergens-list/libs/hooks.php
[... saját kód ...]
return $html;
}
add_filter('allergens_list_html_hook', 'my_filter_function', 11, 1);
Csak szöveget szeretnél előtte megjeleníteni és/vagy középre igazítani? Ezt a kódot másold a functions.php-be:
function allergens_list_my_modify_display($html) {
if (!empty($html)) {
$html = '<div style="text-align:center">Allergének: ' . $html . '</div>';
}
return $html;
}
add_filter( 'allergens_list_modify_display', 'allergens_list_my_modify_display', 10, 1);
Vigyázz! Ha nem használsz child témát, akkor a téma frissítése után újra bele bell majd írnod ezt a functions.php-be! A téma frissítése felülírja ezt a fájlt.
Egy termék allergénjei megjelenítése
Használhatod az [allergens] shortcode-ot az aktuális termék allergénjei megjelenítéshez.
Ha egy termék allergéneit akarod megjeleníteni, így teheted: [allergens id="<$product_id>"]
PHP kódban használhatod az alábbiakat:
$html = apply_filters('allergens_list_html_with_id', $product_id);
Vagy:
<?php echo do_shortcode('[allergens id="$product_id"]'); ?>
Egy kategória termékeiben található allergének megjelenítése
Használhatod az [allergens-category] shortcode-ot az aktuális kategória termékeinek allergénjei megjelenítéshez.
Ha egy kategória termékeinek allergénejit akarod megjeleníteni, így teheted: [allergens-category id="<$category_id>"]
PHP kódban használhatod az alábbiakat:
$html = apply_filters('allergens_list_html_with_category_id', $category_id);
vagy:
<?php echo do_shortcode('[allergens-category id="$category_id"]'); ?>
Gyakori kérdések:
-
Nem szeretném megjeleníteni a képeket, csak a neveket. Lehetséges ez?
Igen, lehetséges.
Ehhez a (child) témádfunctions.php-ben kell elhelyezned az alábbi kódot:remove_filter('allergens_list_html_hook', 'allergens_list_910_render_html'); function my_filter_function($data) { $html = array(); foreach ($data as $key => $item) { $html[] = '<span class="allergen-item">'.$item['title'].'</span>'; } return implode(' | ', $html); } add_filter('allergens_list_html_hook', 'my_filter_function', 11, 1); -
Üzlet oldalon, a termék neve alatt szeretném megjeleníteni. Lehetséges ez?
Igen, lehetséges.
Ehhez a (child) témádfunctions.php-ben kell elhelyezned az alábbi kódot:// Eredeti helyéről leveszi remove_action( 'woocommerce_after_shop_loop_item_title', 'allergens_list_910_show_allergen_in_product'); // A kívánt helyre beállítja add_action( 'woocommerce_after_shop_loop_item_title', 'allergens_list_910_show_allergen_in_product', 12, 2);
-
Szeretném a lista elé kiírni, hogy „Allergének:”. Hogyan csináljam?
Ehhez a (child) témádfunctions.php-ben kell elhelyezned az alábbi kódot:function allergens_list_my_modify_display($html) { $html = '<div>Allergének: ' . $html . '</div>'; return $html; } add_filter( 'allergens_list_modify_display', 'allergens_list_my_modify_display', 10, 1); -
Szeretném az ikonokat középre igazítani. Hogyan csináljam?
Ehhez a (child) témádfunctions.php-ben kell elhelyezned az alábbi kódot:function allergens_list_my_modify_center_display($html) { $html = '<div class="allergens-list">' . $html . '</div>'; return $html; } add_filter( 'allergens_list_modify_display', 'allergens_list_my_modify_center_display', 10, 1);Hozzá kell adnod a stílus bejegyzésekhez (CSS) az alábbiakat:
.allergens-list { text-align: center; } /* Ha azt szeretnéd, hogy a termék oldalon viszont balra legyen igazítva, akkor még ez a sor is kell: */ .summary .allergens-list { text-align: left; } -
Egymás alatt jelennek meg az ikonok az üzlet oldalon. Hogyan rendezhetem egymás mellé?
Ehhez a (child) témádfunctions.php-ben kell elhelyezned az alábbi kódot:function allergens_list_my_modify_center_display($html) { $html = '<div class="allergens-list">' . $html . '</div>'; return $html; } add_filter( 'allergens_list_modify_display', 'allergens_list_my_modify_center_display', 10, 1);Hozzá kell adnod a stílus bejegyzésekhez (CSS) az alábbiakat:
.allergens-list img { display: inline-block; } -
Az üzlet oldalon csak az ikonokat, de a termék oldalon a cimkéket is meg szeretném jeleníteni.
Két lépésben tudod megvalósítani. Elsőként a (child) témádfunctions.php-ben kell elhelyezned az alábbi kódot:remove_filter('allergens_list_html_hook', 'allergens_list_910_render_html'); function my_filter_function($data) { $html = array(); foreach ($data as $key => $item) { $html[] = '<img src="'.$item['icon'].'" class="allergen-icon" alt="'.$item['title'].'" title="'.$item['title'].'" />' . '<span class="allergen-title">'.$item['title'].'</span>'; // Itt adtál egy osztályt a cimke megjelenítéshez } return implode(' ', $html); } add_filter('allergens_list_html_hook', 'my_filter_function', 11, 1);Ezt követően a (child) téma CSS fájlban helyezd el az alábbi deklarációt:
/* Általánosságban elrejted a cimkét */ .allergen-title { display: none; } /* A termék oldalon beállítod, hogy megjelenjen */ .summary .allergen-title { display: inline-block; } -
Nem jól jelennek meg az ikonok az üzlet oldalon! Mit tegyek?
A témád lehet, hogy felülírja a megjelenítést. Próbáld meg az alábbi kódot elhelyezni a CSS-ben:.woocommerce ul.products li.product a img.allergen-icon { width: 24px; margin-right: 4px; } -
Inverz módon szeretném. Minden allergén jelenjen meg és csak azok nem, amelyeket megjelöltem.
Ehhez a (child) témádfunctions.php-ben kell elhelyezned az alábbi kódot:// Töröjük az eredeti szűrőt remove_filter('allergens_list_html_hook', 'allergens_list_910_render_html'); // Saját eljárás definiálása function my_filter_function($data) { $options = allergens_list_910_get_options(); // Az $options tömbben található az összes lehetséges allergén // A $data tömb tartalmazza a terméknél megjelölt allergéneket // A megjelölt allergéneket töröljük a tömbből foreach ($data as $key => $value) { unset($options[$key]); } // A HTML megjelenítést az eredeti eljárással végeztetjük el. $html = allergens_list_910_render_html($options); return $html; } // Hozzáadjuk az új szűrőt add_filter('allergens_list_html_hook', 'my_filter_function', 10, 1); -
Az ikonokat más méretben szeretném megjeleníteni
Ehhez az alábbi stílus bejegyzést kell elhelyezni – akár a téma testreszabásának CSS blokkjában:.allergen-icon { width: 40px !important; }A
40pxhelyett természetesen azt a méretet add meg, amire szükséged van!